The most advanced
Design System for Figma
Atomize empowers designers to create modern and visually appealing user interfaces and websites, while eliminating tedious tasks.
4pt Grid system
4pt increments for size and spacing.
Dark Mode
Enable dark mode with a single click.
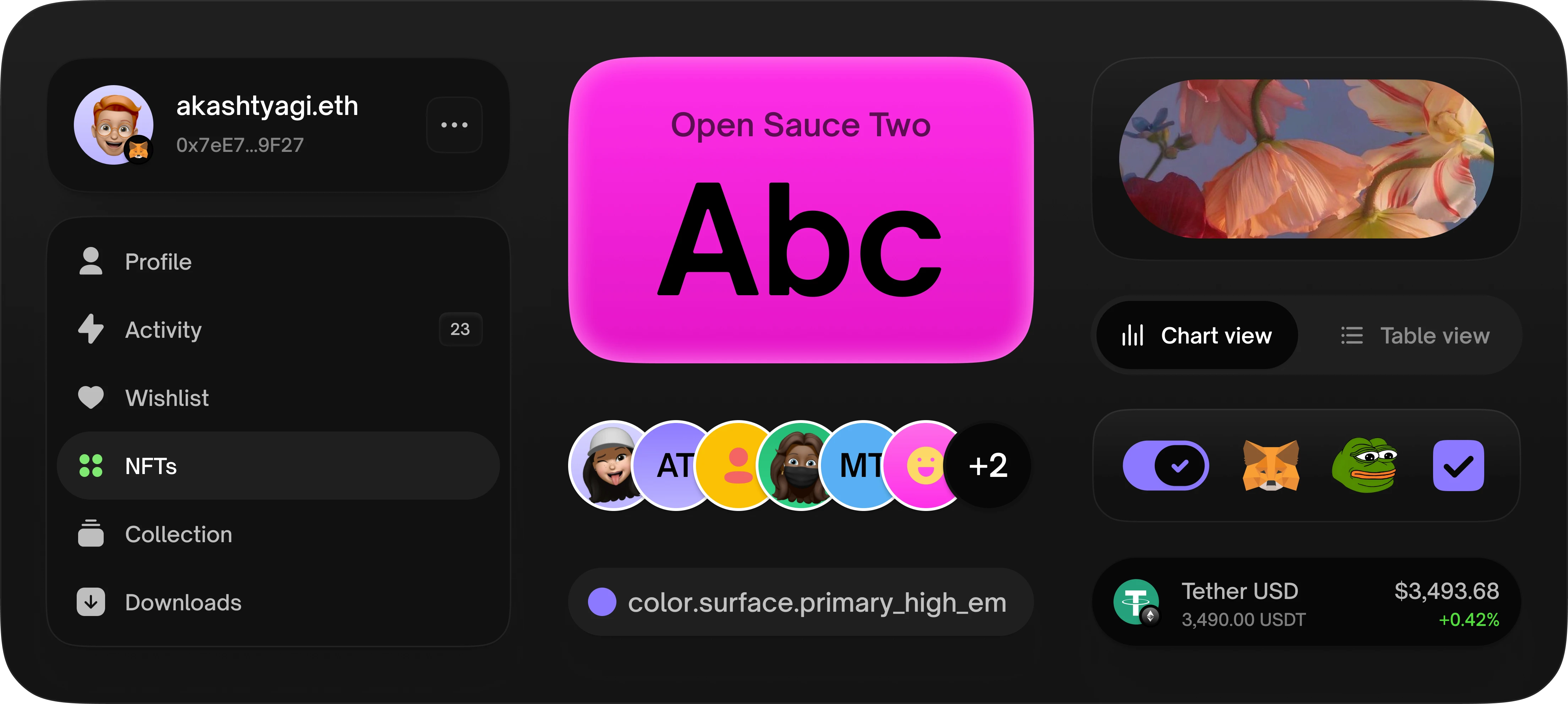
1400+ Components
Buttons, Dropdowns, Navigations, Web3, Authentication, and more.
Sample Screens
Explore free ready-to-use layout samples.
Design Tokens
Fully tokenized with Figma variables.
Simplified Maintenance
Easily customizable and scalable.
We have something for everyone!
PLUS
For Beginners and Students
Free
1000+ Components
340+ Figma Variables
Dark mode
Example Screens
Additional Components
Web3 Components
FREE future updates
PRO
For Design Professionals and Design Teams
$59
One time purchase
1400+ Components
340+ Figma Variables
Dark mode
Example Screens
Additional Components
Web3 Components
FREE future updates
Use code FEELINGLUCKY for 50% discount
Get a custom Design System for your project.
$2499
Everything in PRO
Brand Integration
Custom Design Tokens
Style Guide
Product specific component library
Delivery time could be 7-10 working days.
Project by:
Atomize Design System aims to assist designers in improving their interface design skills and increasing productivity.
50%
Join Our Affiliate Program and Earn Recurring Returns
Earn up to $29 for each Atomize PRO referral you make.
Copyright © Atomize Design 2017-2024