
cobi.bean
There’s a new one I found that actually seems like the first “Figma -> Code” plugin that works. It’s a
@ycombinator project too. It’s called @AnimaApp
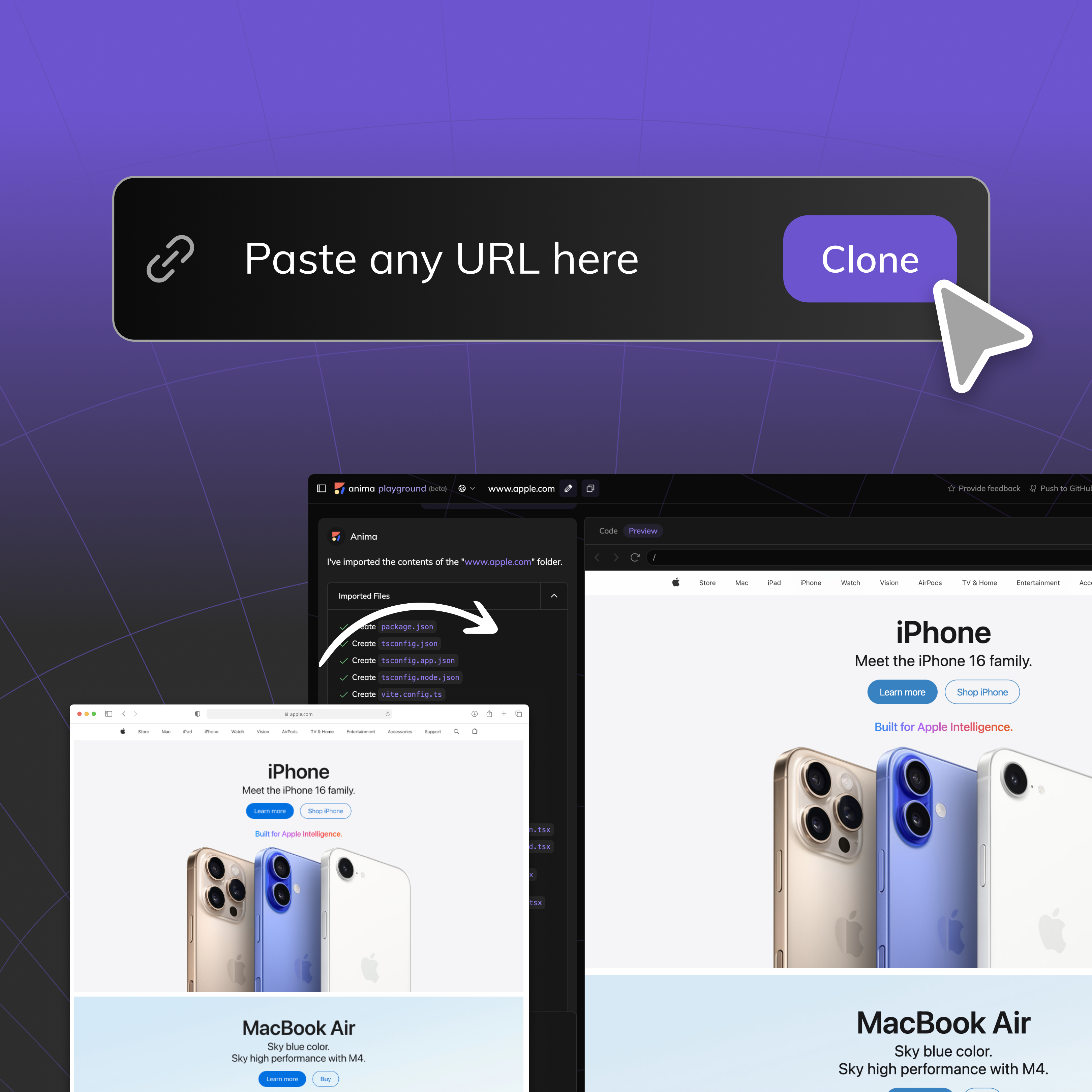
Start with a Figma design or any website and prompt your way!
Whether you're a designer who doesn't code, a developer who won’t design, or a founder with no time, we'll help you get your sh*t done.
Begin with a Figma design, text prompt, or an image. Anima instantly transforms it into a functional, testable application.
Get inspired by the web or bring your brand assets to start vibe coding. Anima is not only for designers, anyone can prototype with AI and stay on brand.

Tweak designs, add features, and connect backend services seamlessly. Use prompts to fine-tune every detail to match your vision.
Deploy your website, web app, or prototype with one click. Share a live link with customers, investors, or your team.
Accelerate development by connecting Figma to coding AI agents with Anima API—turning designs into pixel-perfect, production-ready code in your system.


There’s a new one I found that actually seems like the first “Figma -> Code” plugin that works. It’s a
@ycombinator project too. It’s called @AnimaApp

New @boltdotnew + @AnimaApp Figma to Code just got released. Spoiler: it’s the best tool by far right now.

Yes! Anima is the only one that works perfectly!

Anima Playground by @AnimaApp is the best alternative to lovable_dev 's Dev Mode

Tools I use every day:
•ChatGPT/Claude for flows + content
•Figma (with @AnimaApp)

I tested a new Figma to Code tool by @AnimaApp which is the BEST design-to-code platform.

I tried out a few Figma plugins to export a single page to HTML and CSS.
The best one, which maintained the layout and provided the most accurate version for further improvement, was @AnimaApp